Philosophy
옆자리 동료를 위해 일합니다
옆자리 동료가 편안하게 읽을 수 있는 코드를 작성하기 위해 꾸준히 학습하고 소통합니다.
더 나은 방향을 함께 고민하는 과정을 소중히 여기며, 팀 전체의 시너지를 높이는 개발을 지향합니다.
제품에 무한한 애정을 쏟습니다
제품은 저와 팀의 가치를 증명하는 결과물입니다. 직접 만든 서비스에 책임감을 갖고, 더 나은 결과를 위해 끝까지 파고드는 성향을 가지고 있습니다.
성능 최적화에 깊은 관심을 가지고 있으며, 이를 위해 다양한 접근법을 실험하고 개선해 나갑니다.
Work Experience

체카
Frontend Engineer
CHEXCAR LAB. Development Team
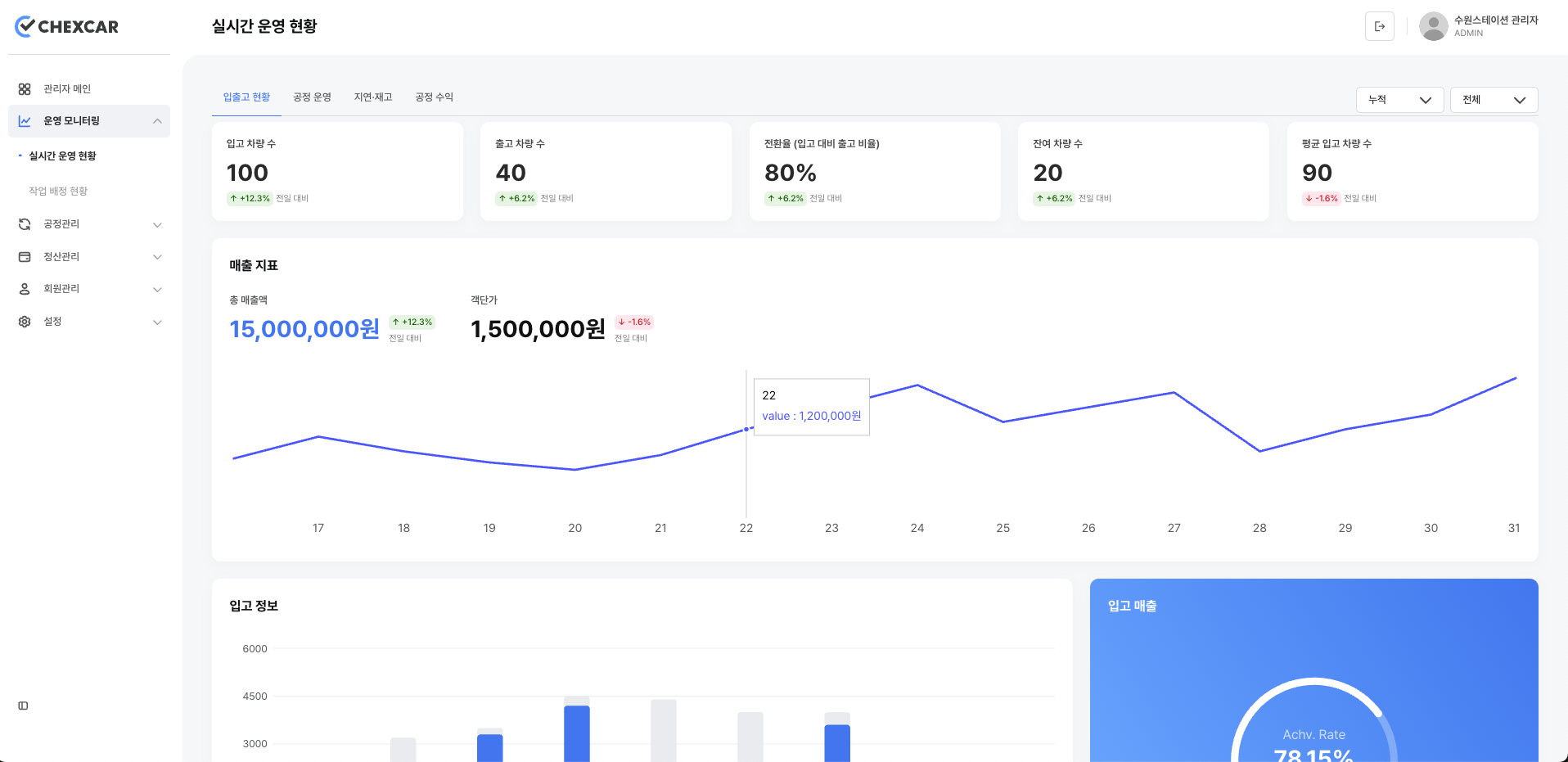
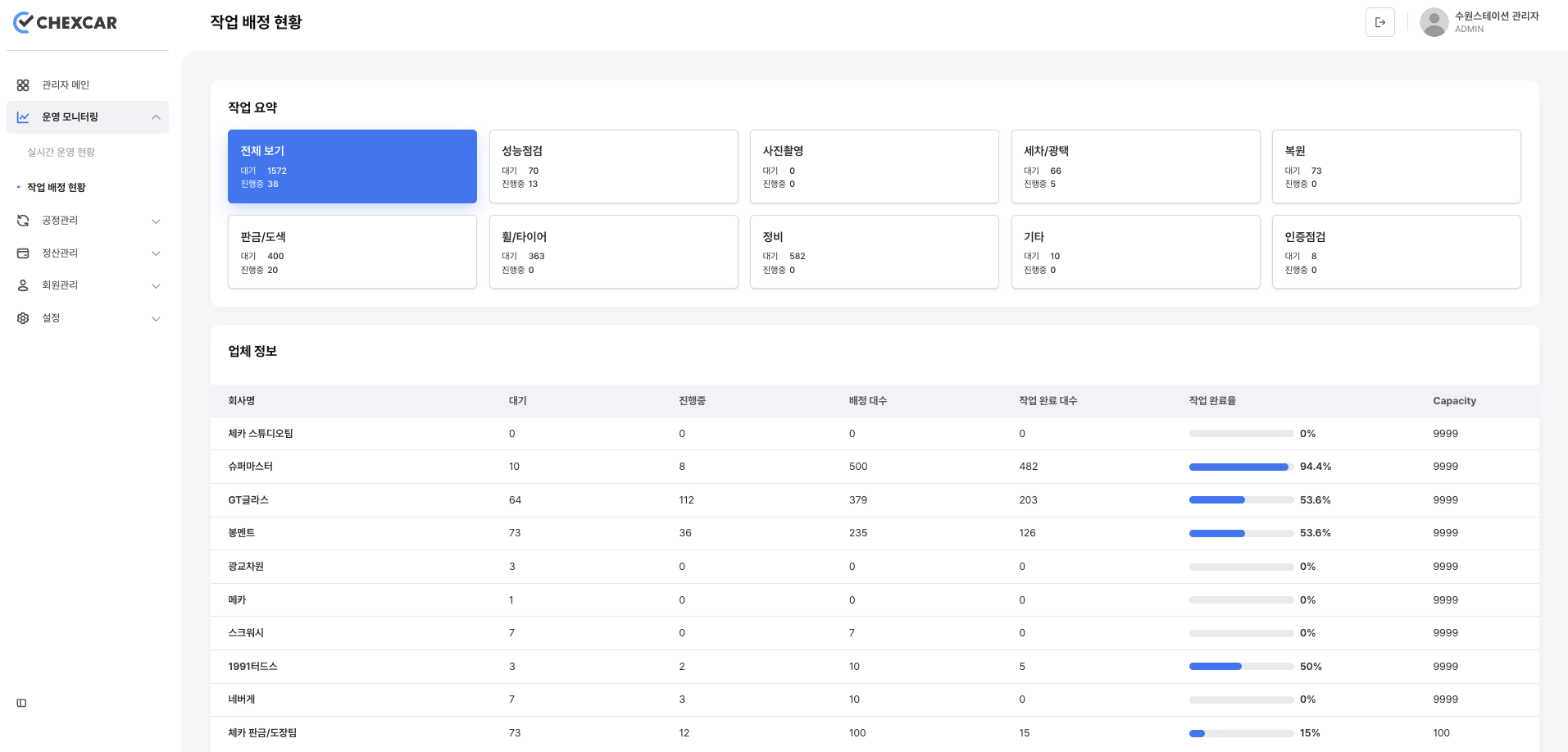
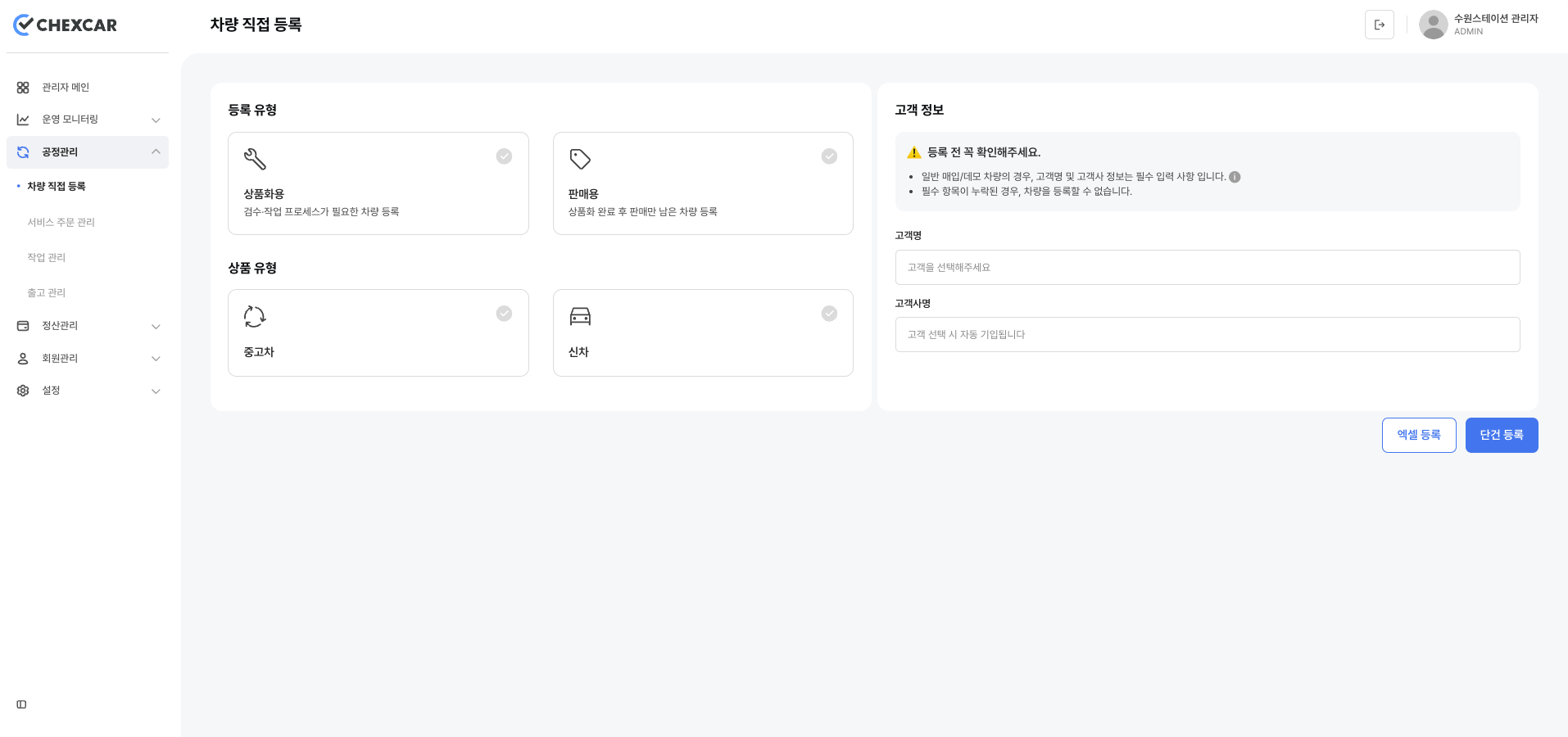
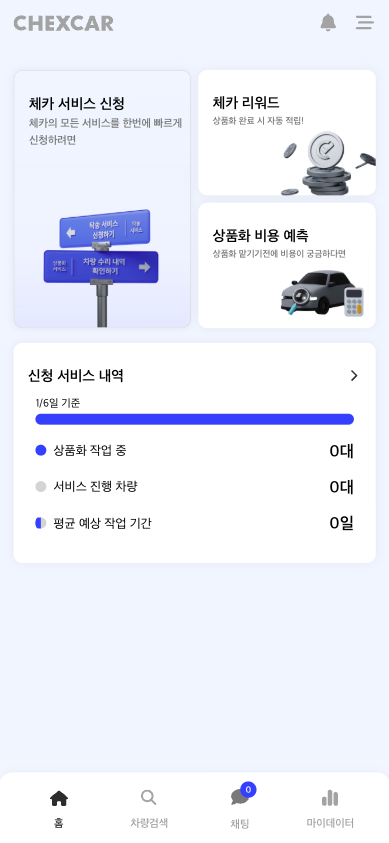
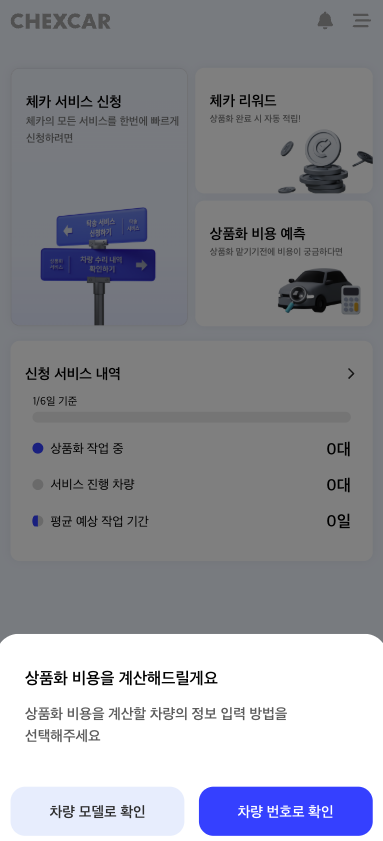
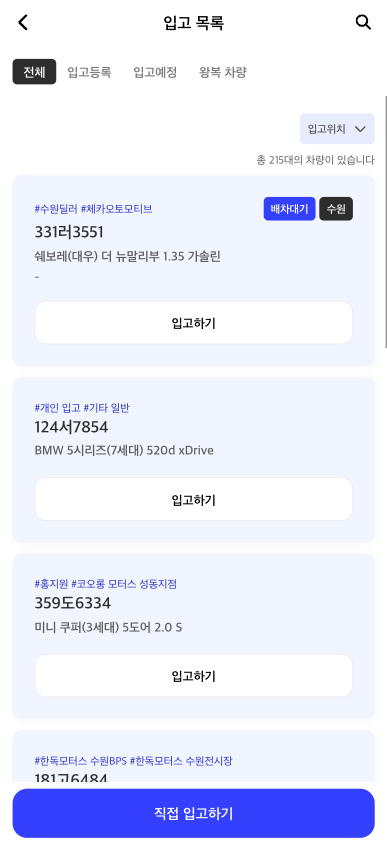
차량 상품화 관리 플랫폼(B2B SaaS) 및 백오피스 개발
기존 체카의 상품화 서비스를 기반으로, 새로운 B2B 비즈니스 모델에 맞춰 재구성한 SaaS(Software as a Service) 플랫폼입니다.
팀이 효율적으로 일할 수 있는 환경을 구축했습니다
- 유사한 구조의 두 백오피스 프로젝트를 효율적으로 관리하기 위해 Monorepo 아키텍처를 설계하고 도입
- commitlint와 husky를 적용해 일관된 커밋 메시지 규칙 설정
- Github Action 및 TeamCity를 활용해 CI/CD 파이프라인을 구축하여 배포 자동화 및 버전 관리 프로세스 구축
- 개발계와 운영계 환경을 분리하여 개발 환경에서 테스트 및 배포 가능하도록 설정
- Sentry 도입으로 에러 트레이싱 및 실시간 모니터링 환경을 구축하여 장애 대응 속도 및 서비스 안정성 개선

Tmax AI
Frontend Engineer
Service Development Team
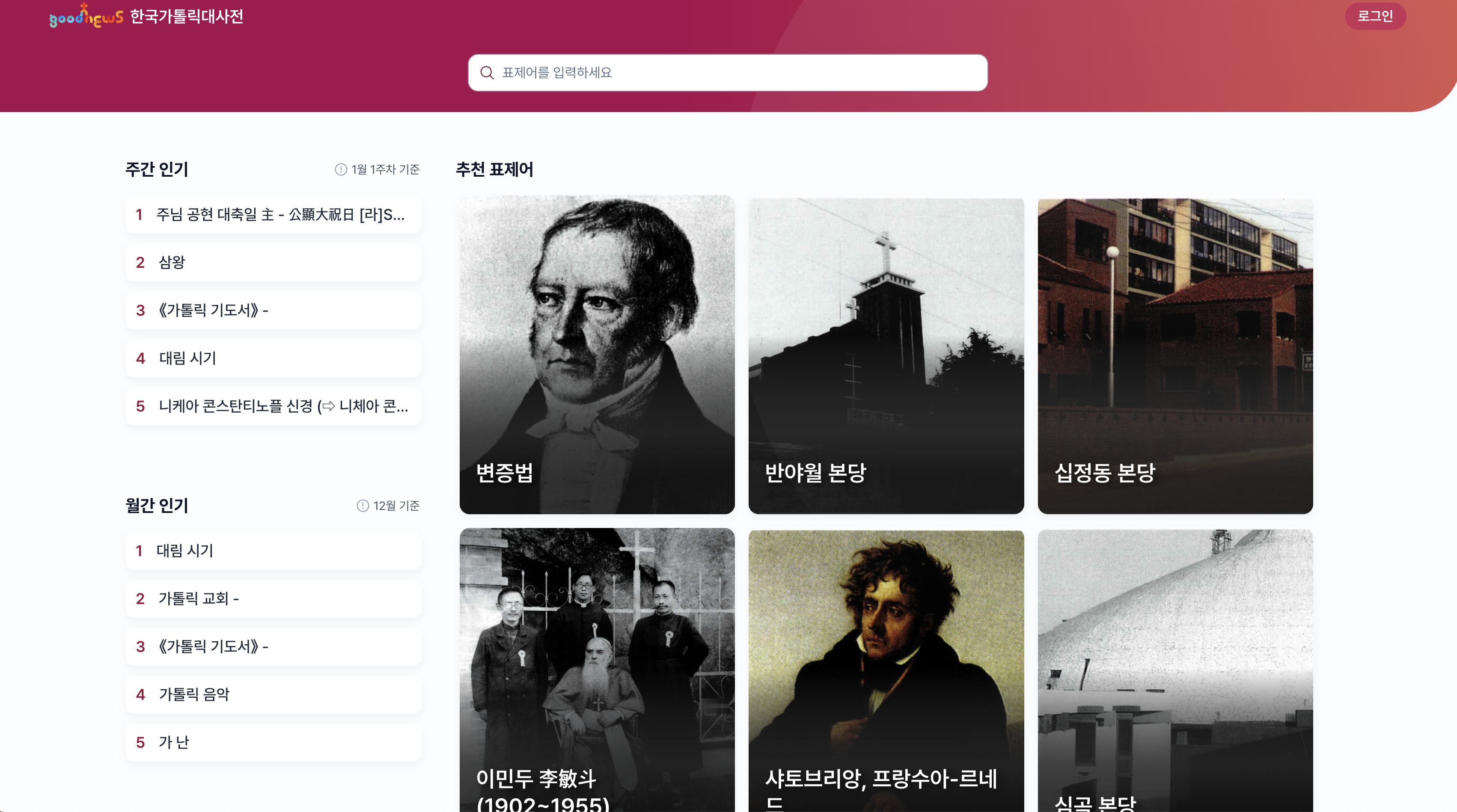
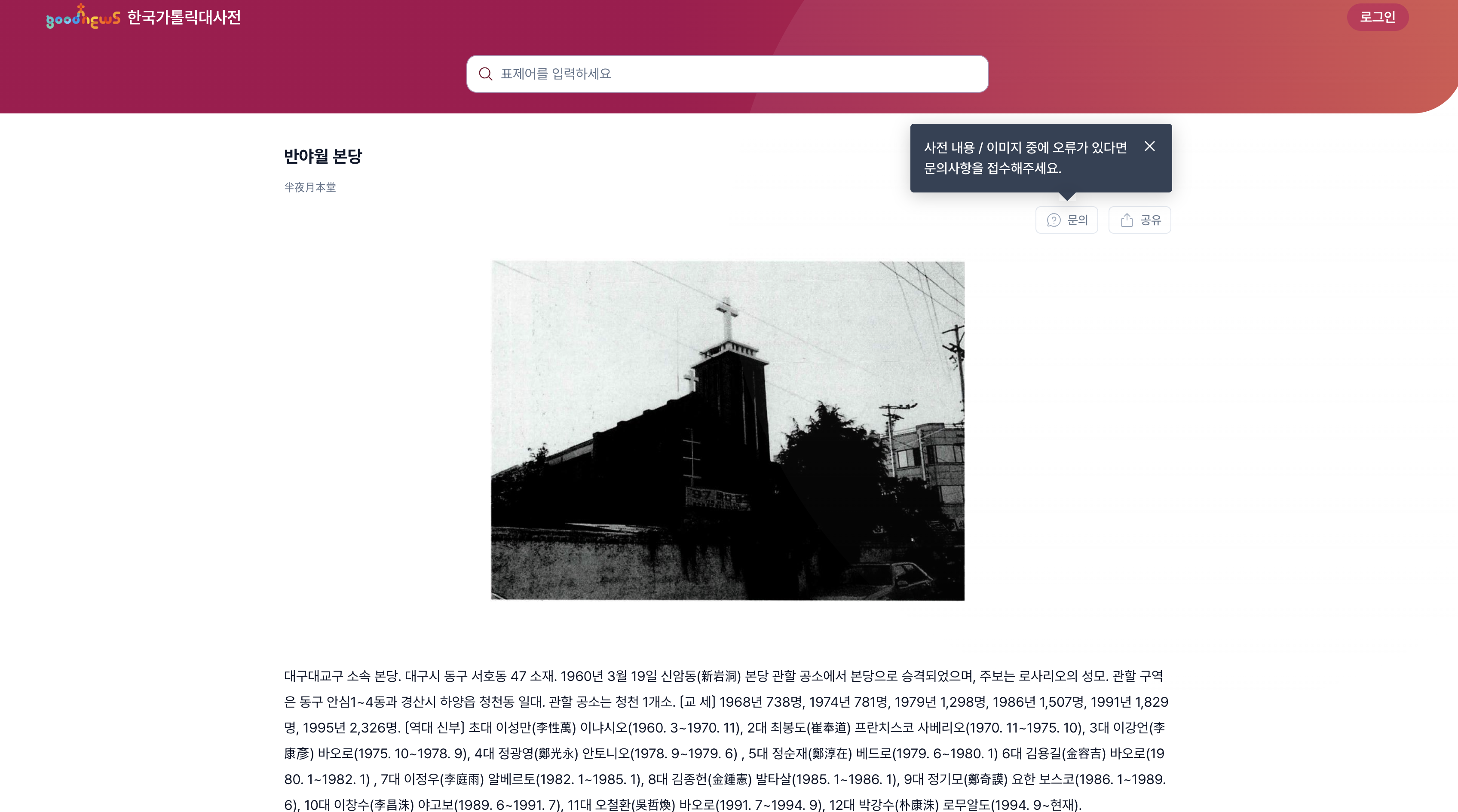
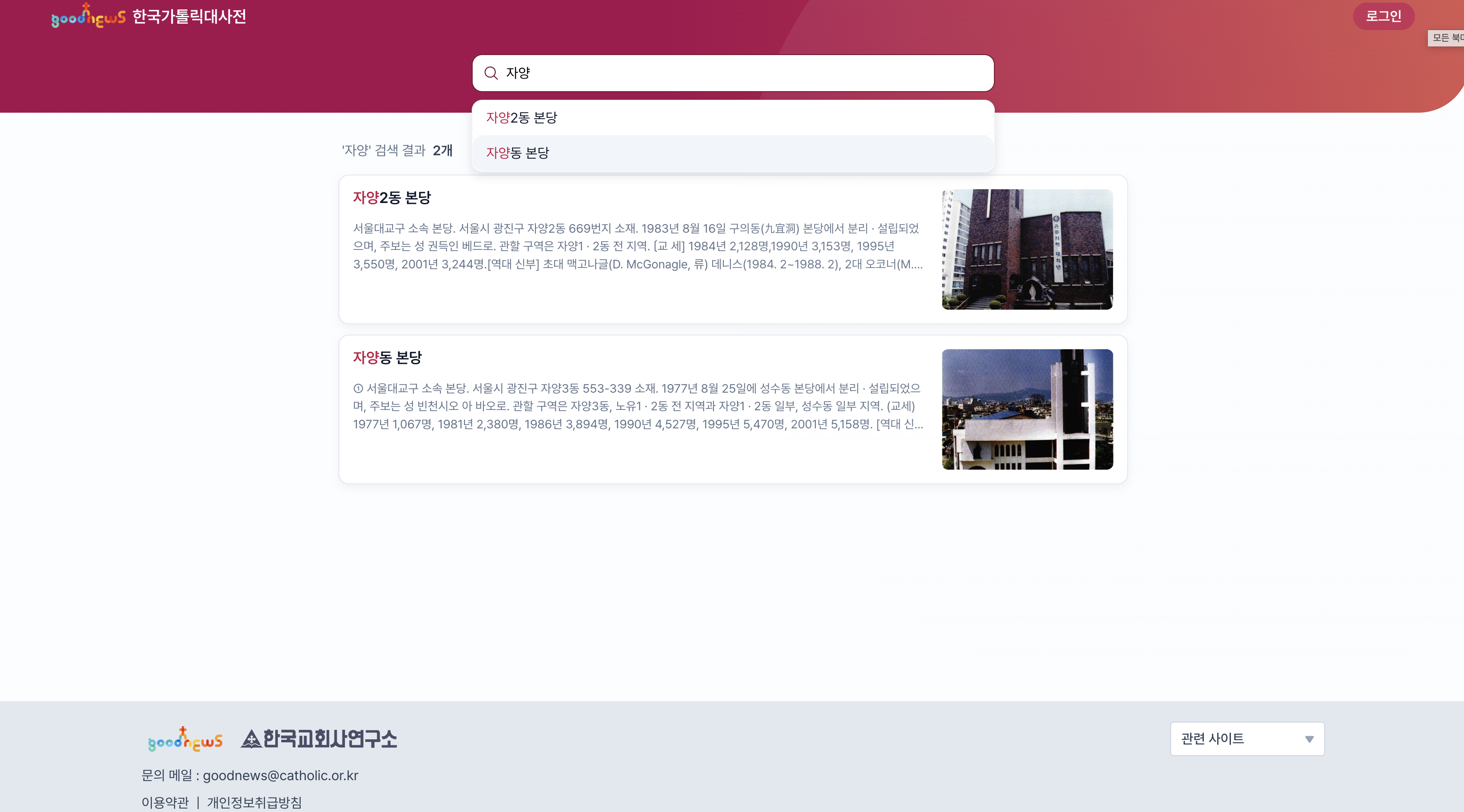
가톨릭대백과
가톨릭대사전의 디지털화를 위해 OCR 기반 검수 페이지를 개발하였으며, 이를 통해 오인식된 내용을 쉽게 수정할 수 있는 기능을 제공했습니다. 이 검수 시스템을 활용해 약 45,000개의 사전 데이터를 한국가톨릭대사전 홈페이지에 등재하였습니다.
- 텍스트, 이미지 캡션, 테이블 등 다양한 형식의 데이터를 입력할 수 있는 커스텀 에디터 개발상세
- 오탈자 검출 및 검색어 하이라이팅 기능 추가
- 신속한 검수 및 수정을 위한 찾기/바꾸기 기능 구현
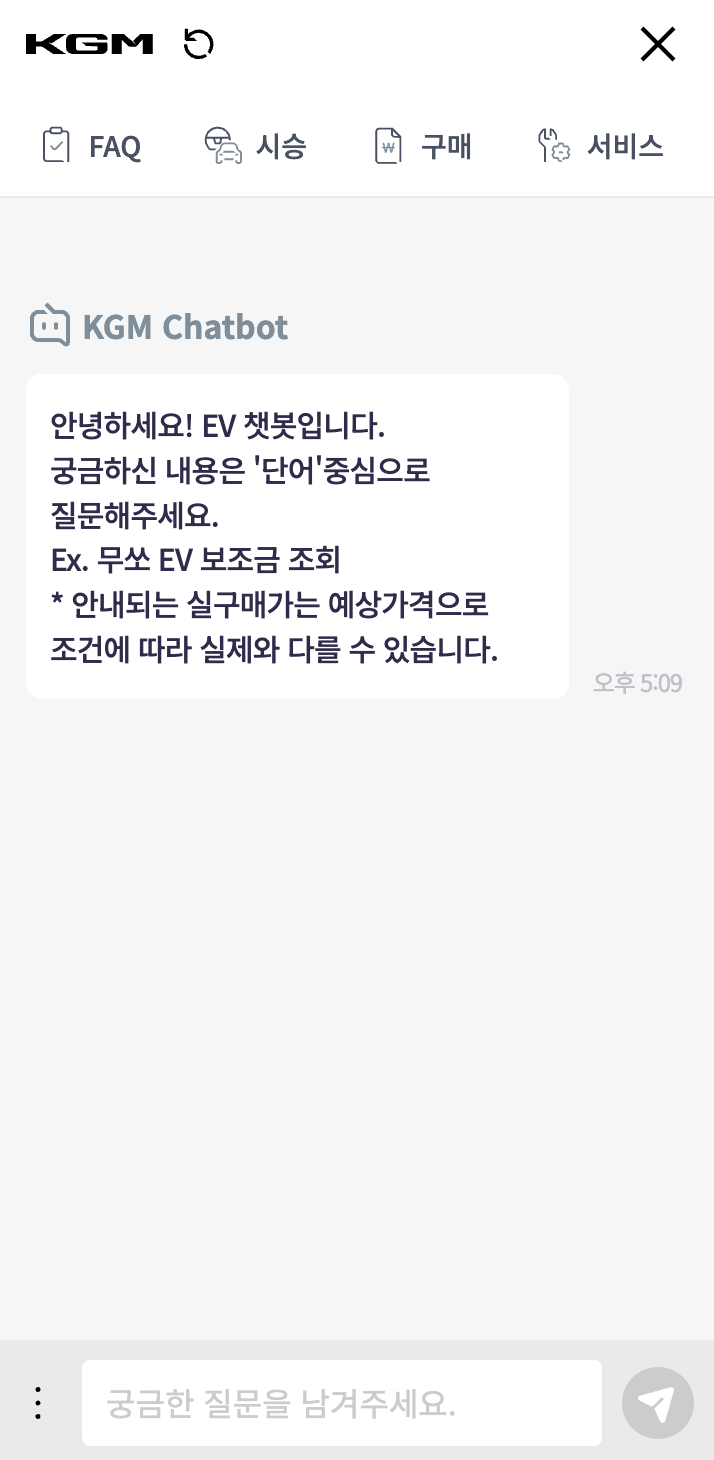
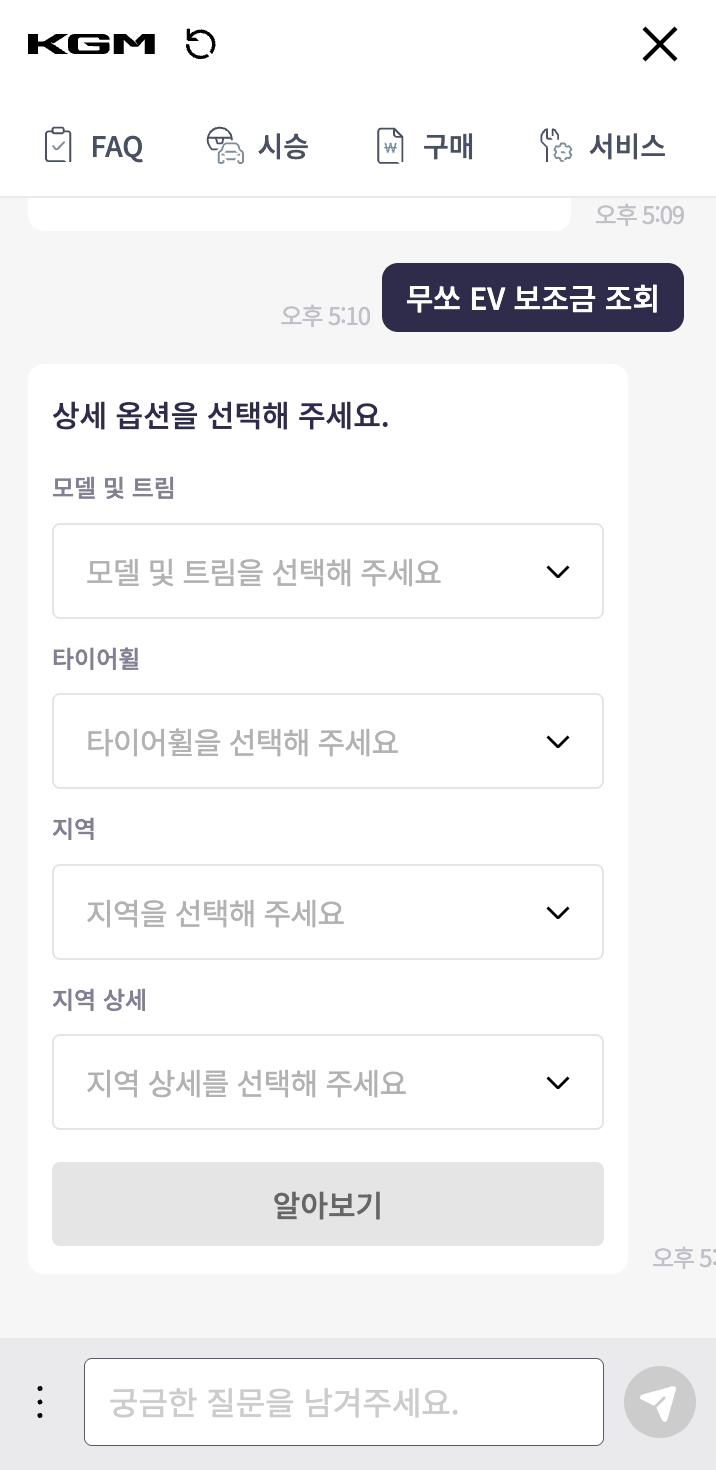
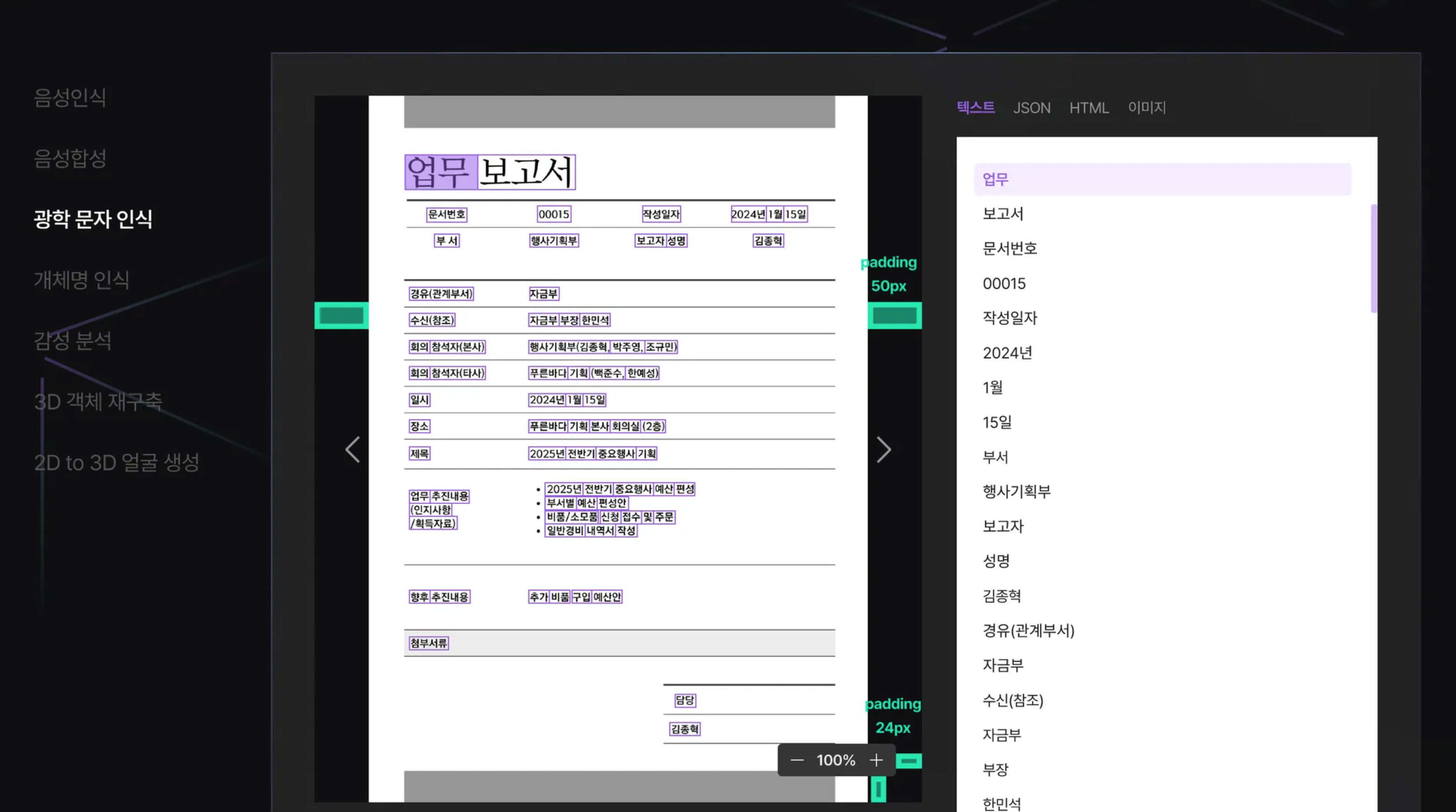
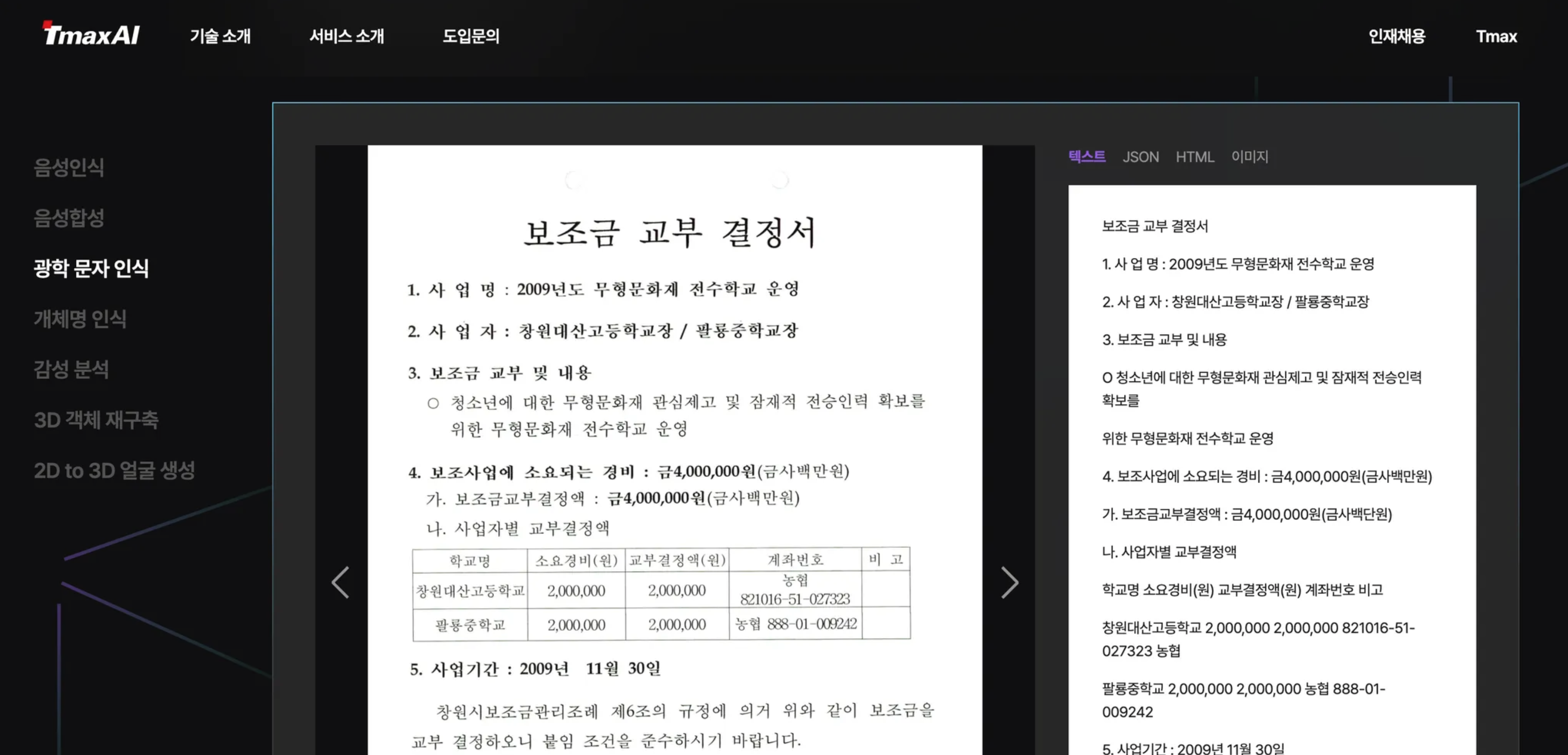
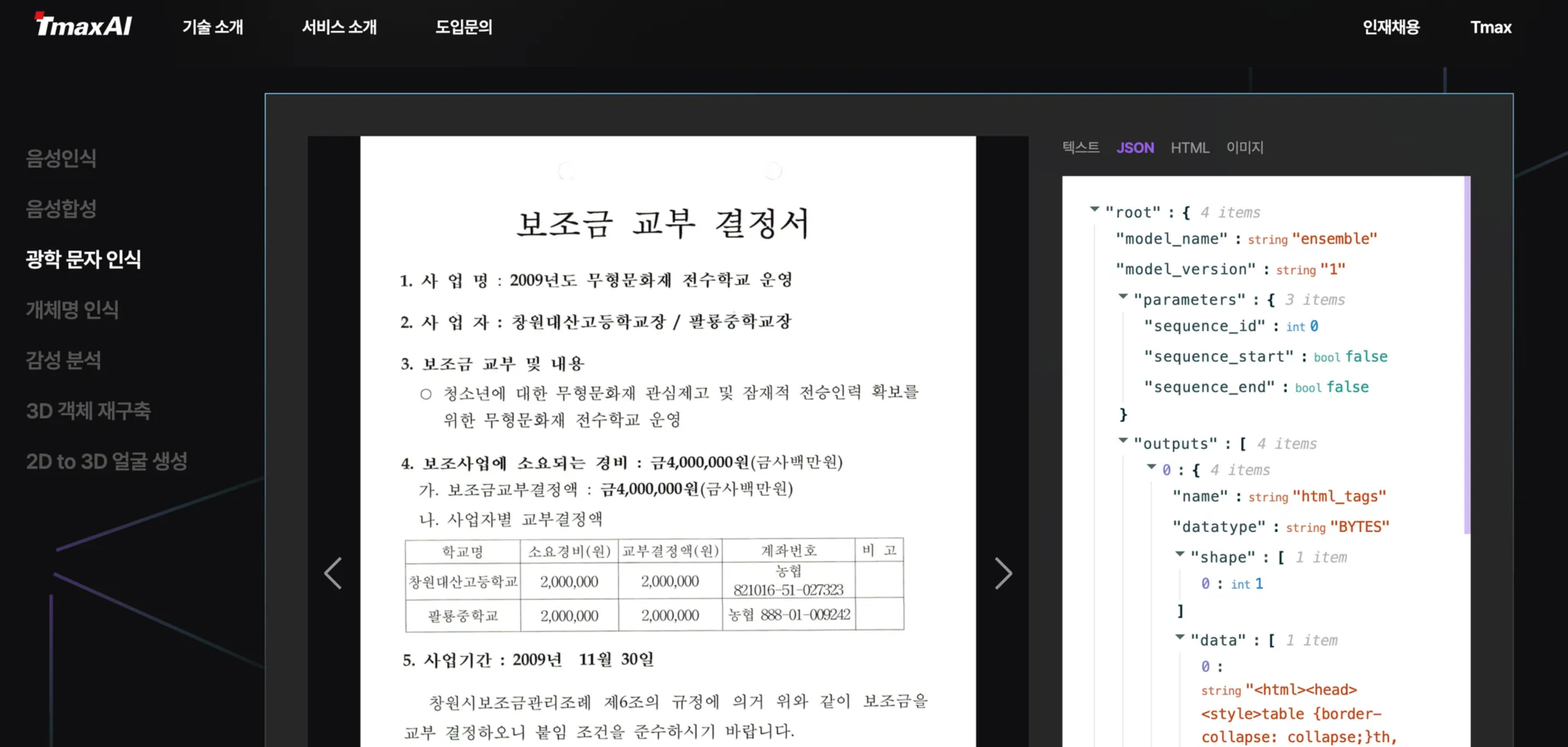
TmaxAI 홈페이지
TmaxAI 공식 홈페이지입니다. STT(음성 인식), TTS(텍스트 음성 변환), OCR(문자 인식) 등의 AI 기술을 직접 체험할 수 있는 기능을 제공하며, AI 기술 도입을 원하는 기업이나 개인을 위한 문의 기능을 지원합니다.
Projects


Activities
교육 & 자격증
수상
• 텍스트를 수어로 번역하는 웹 애플리케이션 개발
• 우수팀 선정으로 동대문디자인플라자(DDP) 아트홀 시연 부스 운영
• 안전모 검출 프로그램 개발
• 법률 상담 챗봇 개발
Education
숭실대학교
컴퓨터학부